

Look at the examples below to see how the Mermaid syntax is used to define a variety of diagrams in text. Mermaid is a JavaScript-based charting and diagramming tool that lets you represent diagrams using text and code, which simplifies the maintenance of. Mermaid documentation for the complete syntax and styling options Shape styles You can choose different shapes, add labels to connectors, and style connectors and shapes. Use Createlys easy online diagram editor to edit this diagram. If you are familiar with Markdown you should have no problem learning Mermaids Syntax. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. This simplifies the maintenance of complex diagrams. Mermaid syntaxĭiagrams are created by linking text labels using arrow connectors. Mermaid lets you create diagrams using text and code.
#MERMAID SEQUENCE DIAGRAM UPDATE#
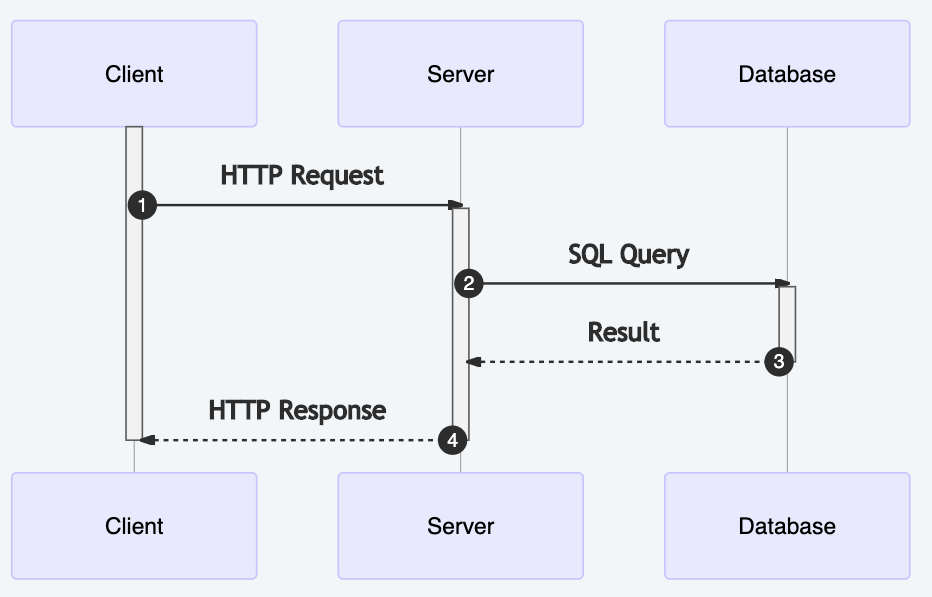
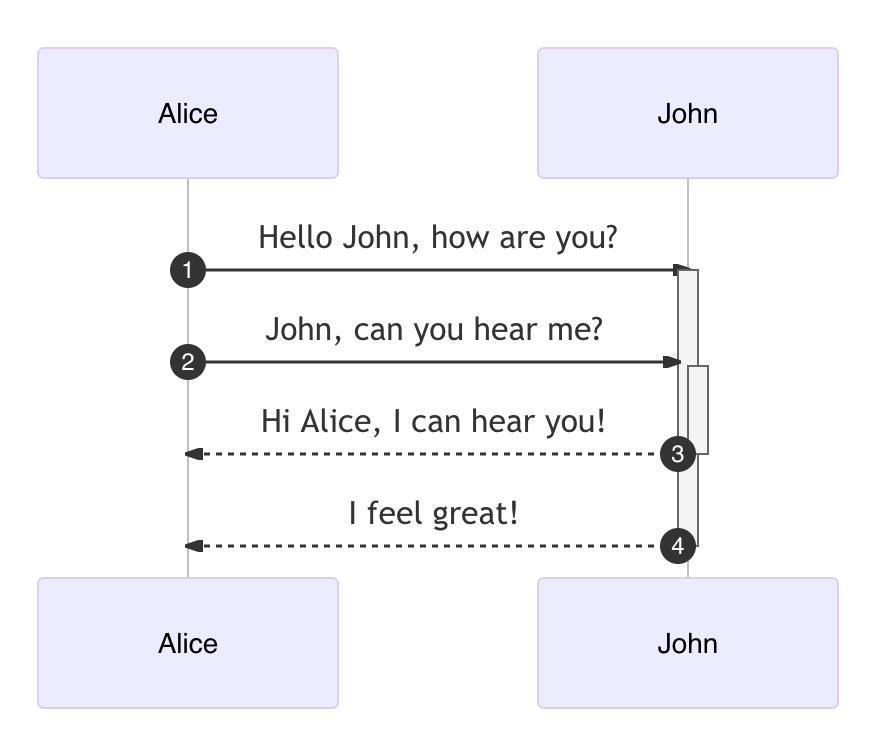
You can make changes to the code here, then click Apply to update the diagram on the drawing canvas. To see the Mermaid code for any of the diagrams inserted in this way, select the shape, then press Enter. Your diagram will be automatically created and formatted from your text, and inserted as a single shape on the drawing canvas. In the past when Ive wanted to include a simple diagram in a GitHub README. Below is an example sequence diagram from the mermaid docs: State Diagrams with Mermaid and WebGraphViz. Paste your text into the text box, then click Insert. GitHub now natively supports the Mermaid diagram syntax, and will render the diagrams inline when markdown files include the syntax are viewed in the browser.

Alternatively, click the + icon in the toolbar, then select Advanced > Mermaid. Click Arrange > Insert > Advanced > Mermaid.After documenting them in the Markdown-based text description, you can then insert this into the editor to generate a diagram and lay it out automatically. Many developers prefer to describe their data structures and processes using text, avoiding the need to context switch.
#MERMAID SEQUENCE DIAGRAM FULL#
With Mermaid’s Markdown-inspired syntax, you can generate flow charts, UML diagrams, pie charts, Gantt charts, and more. Full support for Github Dillinger.io Currently doesn't support Bitbucket Features: Supports Flowchart, Sequence Diagram, ER Diagram, State Diagram, Class Diagram, Pie Chart and Gantt Chart Latest version of Mermaid.js (v8.5.1) integrated so has support for the latest mermaid js syntax Renders graphs from markdown files only when.

Mermaid is a syntax similar to Markdown where you can use text to describe and automatically generate diagrams.


 0 kommentar(er)
0 kommentar(er)
